BED’S Beginners Guide to Website Accessibility
When websites and applications are poorly developed, they create obstructions that can disregard individuals from using the internet with ease. Not cool. The internet should be designed for everybody to navigate, despite factors such as hardware; software; language; location or ability causing a hindrance. This is why accessibility is necessary for developers who want to produce high-quality sites for all.
So, what exactly is web accessibility?
According to W3C Web accessibility is websites, tools, and technologies that are designed and developed so that people with disabilities can use them. More specifically, people can: perceive, understand, navigate and interact with the web as well as contribute to it. Web accessibility encompasses all disabilities that affect access to the web including auditory; cognitive; neurological; physical; speech and visual.
Making your website accessible.
Websites that are appropriately designed, developed and edited make it easier for every user to have equal access to information and functionality. Many aspects of accessibility are fairly straightforward to understand and implement. Here is a selection of our top- tips that can help kick-start you on your way to producing a high-quality, accessible website!
1. Choose a content management system that supports accessibility.
Did you know, it is a legal requirement that all websites are accessible to each individual? Under the Disability Discrimination Act , it is illegal to develop a website that cannot be used by those with any disability; therefore choosing a content management system (CMS) that supports accessibility should be the primary and most important factor you consider when building a site. At BED we work with Magento, WordPress and Shopify which support accesibilty but there are various options available.
2. Use formatting and headings to give information structure and hierarchy.
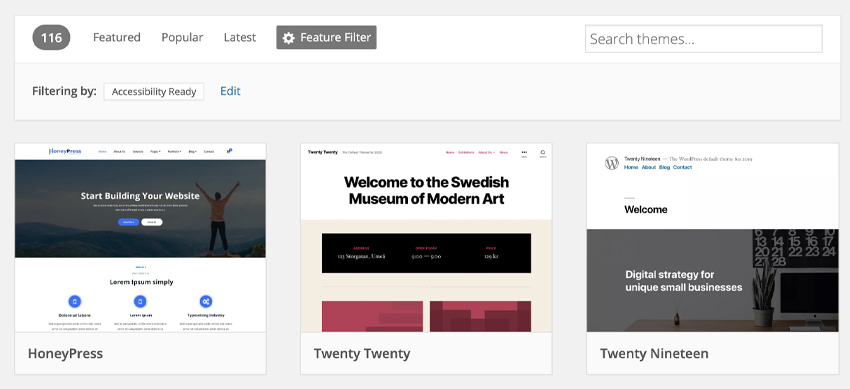
Once you’ve chosen a CMS that tailors to your needs and objectives, it’s time to choose a theme or template that is accessible. WordPress has a variety of accessibility-tested themes that are accessible for all. Take a look at the theme’s documentation for notes and tips on producing accessible content and layouts for that particular theme. Make sure to follow the same process when installing modules, plugins, or widgets.
When you’ve selected your theme and have your content at the ready, you should begin to think about how you’d like to structure your webpage. Inserting headings is a useful way of structuring your content, as it makes it easier to follow and interoperate. By using headings appropriately, screen reader users can use the heading structure to navigate the page.
3. Use more than one variable to identify and differentiate information.
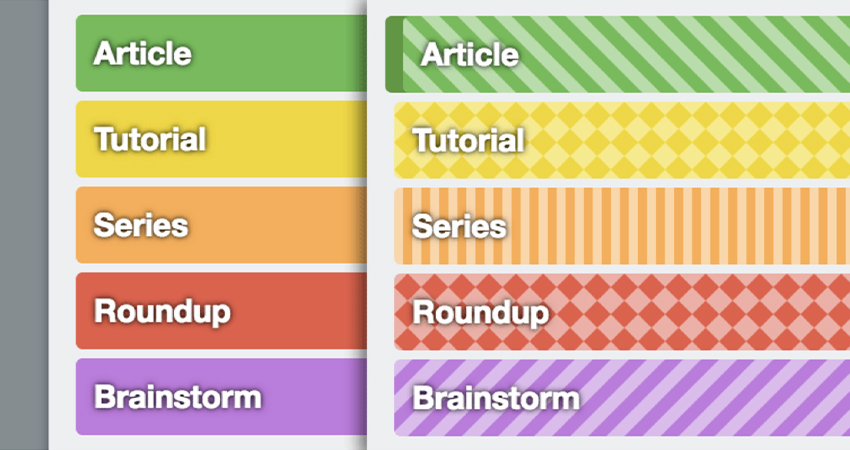
Using only colour to differentiate content, can make it challenging for those with low visual acuity or colour blindness to understand the information that they are presented with. Applying a supplementary variable will help users differentiate information, which will help them understand and process this information with more ease. At BED, our Holy Grail is Trello, if you take a look at the image below you’ll see how Trello’s colour-blind mode is an excellent example of helping users differentiate information by using variables such as patterns and graphics.
4. Alt Text for Images.
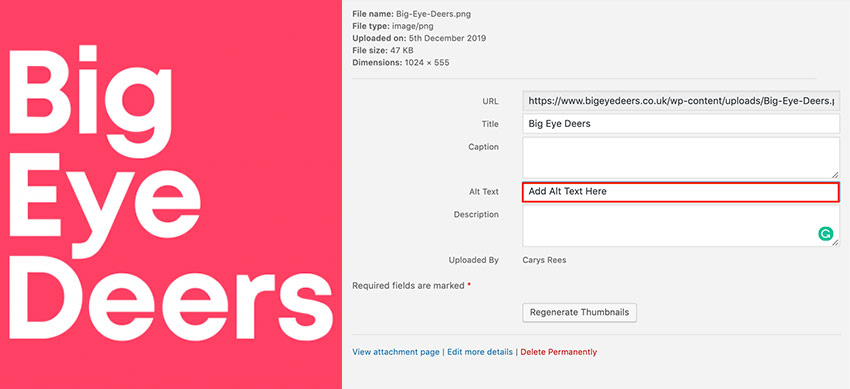
If your content contains images and infographics, adding Alternative Text to these is extremely important. Alt Text, which can be identified as “alt attributes” or “alt descriptions” are used within HTML code and helps describe the appearance and purpose of an image on a webpage. Alt text should be provided for images, so that screen reader users (those who may be visually impaired) can understand the message conveyed by the images on the webpage. This is especially important when considering informative images like infographics. When generating the alt text, the text should state the message you wish to convey through that image. Additionally, if the image includes text, that text should also be included in the alt.
5. Caption and Subtitle Videos.
It’s important, (and highly beneficial) to provide captions of the audio if your website includes video content. Captions can be closed (where the user can turn them on and off) or open (where the text is embedded into the video and cannot be turned on or off). Make sure to use video or animated content with caution; avoid flashing or strobing content as this can trigger seizures.
6. Make accessibility part of your day to day activity.
Millions of individuals are affected by conditions which impact their day-to-day lives. It’s so important to always design with accessibility in mind. Accessibility requirements should be considered at the forefront of the project, even before the first line of code developed. Accessibility will improve UX, attract potential consumers and boost your business.
If your organisation needs guidance with web accessibility, get in touch with us today to see what we can do for you. We’d be more than happy to help!
Magento
eCommerce
Magento is the leading solution for eCommerce, and we’re specialists. Magento is easy-to-use, completely customisable and endlessly scalable.

Bespoke
Builds
We offer custom web development services for any requirement. Manufacturing from scratch, we deliver a project entirely tailored to your needs.

Working with brands nationally from our offices in Cardiff and Cornwall, our tenacious team of designers and developers deliver sophisticated results every time.